La technologie WordPress est très fréquemment utilisée avec des page builders ou constructeurs de pages. Youdemus vous présente les solutions existantes les plus connues et Oxygen, un des derniers venus qui présente de nombreux avantages.
Qu'est-ce qu'un constructeur de pages ou page builder ?
Le page builder est un outil très utile pour construire un site internet, de son architecture jusqu’aux pages. Il s’agit d’une interface grâce à laquelle il n’est pas nécessaire de manier du code.
Ces outils se sont popularisés grâce à WordPress où certains pages builders ont su conquérir de nombreux utilisateurs, débutants et professionnels.
Chez Youdemus, nous créons la majorité de nos sites sur WordPress. Il nous a semblé intéressant de vous donner notre avis sur les builders les plus populaires sur WordPress.
Si vous ne connaissez pas WordPress, pas de soucis ! Voici une rapide définition de l'outil et de ce que l'on peut faire avec.
WordPress est un CMS (Content Management System), un système de gestion de contenu qui permet de créer tous types de sites Internet : site vitrine, site e-commerce (grâce au plugin WooCommerce), Intranet & extranet ou blog d’entreprise.
WordPress est extrêmement populaire et bénéficie d’une communauté solide où tout le monde peut partager un plugin qu’il a créé, et ses connaissances de manière plus générale.
Simple d’utilisation, le CMS permet de créer des sites web modernes et performants.
Un site Internet est composé de plusieurs choses :
- Du code HTML : qui va permettre de créer la structure
- Du CSS : pour créer le style
- Du Javascript : pour l’aspect intéractif
Un page builder va permettre de créer directement les différents éléments, sans passer par le code. Le page builder retranscrit ainsi votre besoin à l'écran le plus simplement possible tout en vous laissant une grande liberté d'intégration.

Il y a différents page builders, plus ou moins avancés, mais tous les builders ont une approche qui leur est propre. on distingue toutefois quelques particularités communes.
Certains vont permettre de travailler directement sur le rendu final alors que d'autres vont être plus apparentés à des constructeurs de blocs dans la page où l'on va placer des sections les unes en dessous des autres sans pouvoir voir directement le rendu (il faudra cliquer sur "prévisualiser" pour cela).
Les pages builders récents affichent en temps réel l’avancée de la construction en travaillant directement sur une interface qui affiche le rendu final.
Passage en revue de certains page builders WordPress
Elementor

Numéro 1 sur le marché des constructeurs, il s’agit d’un builder drag&drop ergonomique et facile d’utilisation : lors de la création d’une page, il suffit de faire « glisser » les éléments souhaités sur la page du site pour la créer. On y fait glisser une section, un titre, un paragraphe, une image, un bouton, une vidéo, parmi d’autres widgets.
Aucune connaissance en code n’est nécessaire. Et c'est là un des gros avantages !
Avec la version gratuite, on a accès à de nombreux widgets, en tout cas, tous les basiques utiles et quelques templates. La version pro en offre encore plus.
Le builder offre de quoi personnaliser les templates et widgets, presque à l'infini ! Le tout sans toucher au code. On peut ajouter des animations. La personnalisation va jusqu'au header et au footer du site.
Il y a tellement d'options qu'il faut un temps pour se familiariser.
Le point faible d'Elementor va être sur les performances et le rendu HTML et CSS qu'il produit.
Beaver

Builder historique ayant fait ses preuves, il fonctionne également avec la fonction glisser-déposer et est facile à prendre en main. On visualise les changements en temps réel : on parle de "WYSIWYG", "What You See Is What You Get" ou en français, "Ce que vous voyez est ce que vous obtenez".
Le fonctionnement est similaire à Elementor. Tout se passe en rendu réel et non depuis l'interface d'administration du site (back-end).
La version gratuite propose un nombre limité de modules servant à la personnalisation ; les templates sont quant à eux disponibles via la version payante. La version premium permet donc d'avoir accès à plus d'options.
Des mises à jour fréquentes et un support réactif font de Beaver un constructeur de confiance. Côté points négatifs, il est vrai que la version gratuite est très limitée. Et la version payante disponible à un tarif élevé.
Il conviendra plutôt à des débutants mais offre des performances très intéressantes.
WP Bakery

WP Bakery est disponible uniquement en version premium.
WP Bakery fonctionne en front-end et back-end et comme pour les autres avec une fonction glisser-déposer. On retrouve le principe de "WYSIWYG". Il propose de nombreux modules et pas mal de templates.
Il a été fortement popularisé (et décrédibilisé) par la plateforme ThemeForest où l'on retrouve énormément de thèmes et plugins additionnels premium de qualité variable...
Côté personnalisation, beaucoup de possibilités, à condition de prendre en main le fonctionnement et d'y ajouter quelques addons. C'est d'ailleurs un point négatif en plus de l'ergonomie qui pourrait être améliorée.
Divi Builder

Un peu derrière Elementor, on trouve Divi, l'outil 3 en 1 : page builder, thème et theme builder à la fois. En effet, Divi est intégré à un thème éponyme.
Divi n'existe qu'en version premium - donc payante - et permet de personnaliser le contenu du header au footer.
L'outil est facile à prendre en main mais il faut tout de même noter un grand nombre d'options et donc un temps pour les parcourir et s'y familiariser. Le fonctionnement par glisser-déposer est à nouveau de rigueur.
Petite spécificité : alors que ses concurrents proposent une barre latérale contenant les différents éléments de personnalisation, Divi n'en est pas muni. Les blocs sont éditables au survol de la souris.
On trouve de nombreux modules et templates et on peut faire énormément de choses niveau personnalisation. Côté prix, il est très compétitif.
Enfin, il est adapté autant aux débutant qu'à d'autres profils. Mais à l'instar d'Elementor il va produire un code lourd et les performances seront moindres.
Zoom sur le petit dernier, Oxygen builder

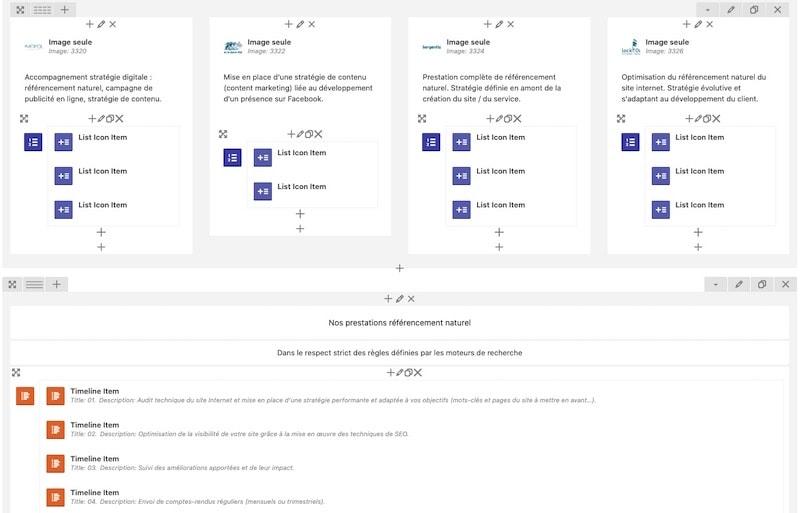
Oxygen est un constructeur de page lancé en 2016. Il permet de créer des pages de A à Z, du header au footer. On peut même parler de "site builder" car il désactive la fonctionnalité thème de WordPress.
Il fonctionne grâce à un système de « drag & drop » : il faut faire glisser un élément et le déposer sur la page pour l’intégrer. Comme Elementor en fait.
En temps réel, on dispose d’un aperçu des éléments ajoutés.
On trouve de nombreux éléments pour construire la page : bouton, titre, texte, image, call to action, vidéos, etc. qui s’intègrent dans des sections.
Petit plus, on dispose d'un outil qui précise la structure de la page, chose que l'on ne retrouve pas chez les autres builders.
Oxygen propose des modèles de page si besoin mais par défaut, il n'y a pas de design, c'est à l'utilisateur de tout créer.
On retrouve des templates (dans un nombre restreint mais on peut créer ses propres templates personnalisés) et des modules pour agrémenter chaque page.
Le builder est léger et très performant, c'est d'ailleurs son point fort comparé aux autres builders.
Enfin, il permet de s’occuper du responsive du site directement comme les autres builders.
En comparaison des autre builders présentés au-dessus, Oxygen est celui qui requiert le plus de compétences techniques (en code HTML et CSS) pour en tirer profit. Sa prise en main est donc un peu complexe. Cependant on s'y retrouve en terme de qualité de code et donc de performance d'exécution pour le site.