Lors de la conception d'un site internet, il faut prendre en compte ce qu'on appelle la ligne de flottaison. Et même si les "règles" évoluent, certains principes de base perdurent.
Définition et recommandations, par Youdemus.
Définition de la ligne de flottaison
Historiquement, la ligne de flottaison remonte à l'époque de l'imprimerie, quand les journaux étaient pliés et qu'ils devaient montrer leur meilleure première face pour se vendre.
Version Web, la ligne de flottaison correspond simplement à ce que vous voyez sur votre écran, avant de faire défiler vers le bas la page du site internet pour voir le reste du contenu.
La ligne de flottaison varie selon la taille de l'écran (ordinateur fixe, ordinateur portable, tablette, téléphone...) et c'est là que rentre en jeu le travail sur le responsive design.

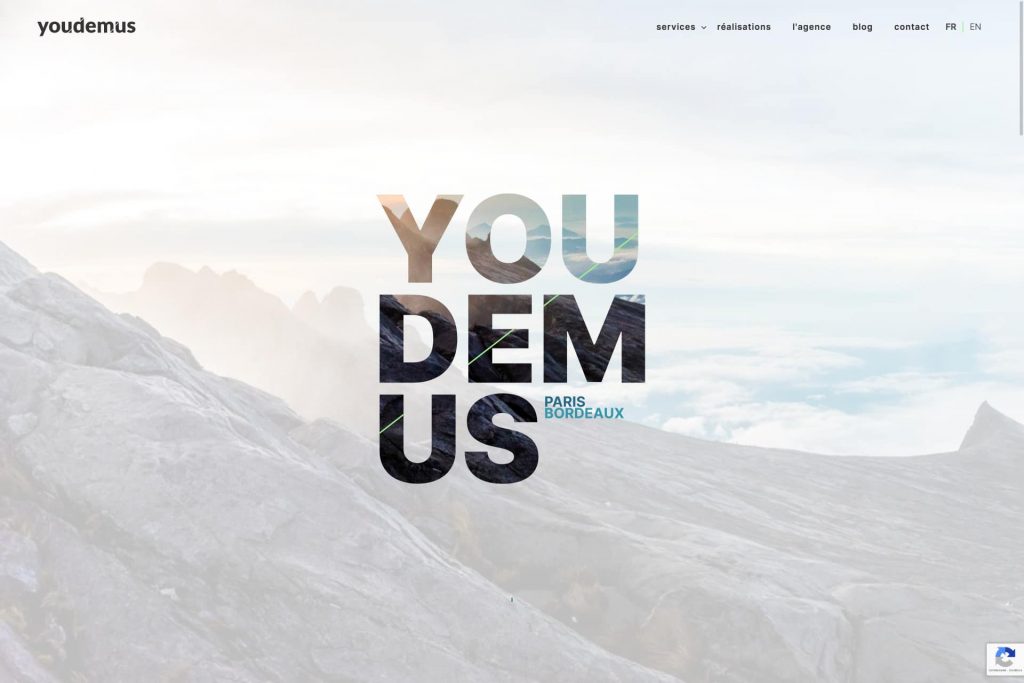
Voici ce qui s'affiche lorsque l'on arrive sur la page de notre site Youdemus, sans faire défiler le contenu, sur un écran de résolution 1920 x 1200px.
Ligne de flottaison et responsive design
La ligne de flottaison n'est pas un principe gravé dans la roche mais relève plutôt du bon sens. Il est effectivement pertinent d'avoir du contenu engageant au dessus de cette fameuse ligne. Et de donner envie de découvrir la suite du site Internet.
Après plusieurs années respectant au pied de la lettre ce principe, les sites s'émancipent.
Très en vogue, les sites présentant une première partie en "plein écran" contournent le problème puisque le site s'adapte automatiquement à la taille de l'écran.
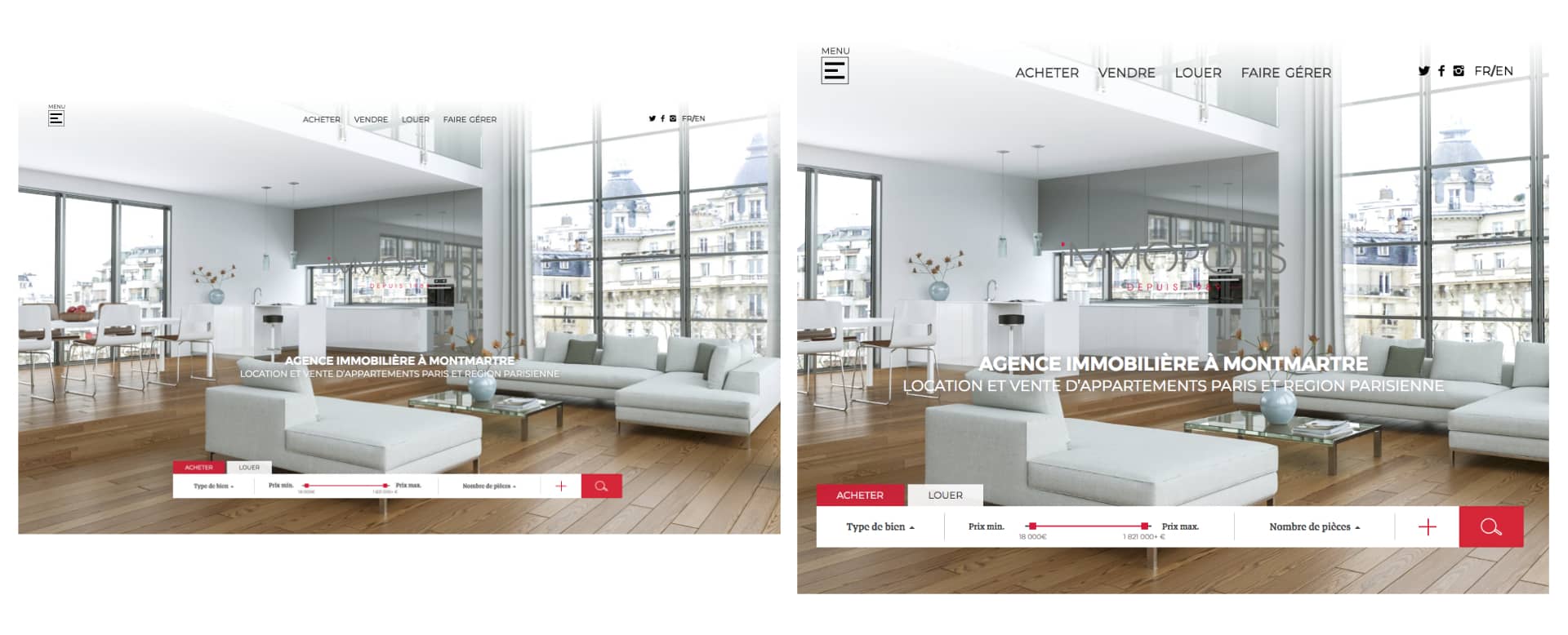
Notre réalisation Immopolis, par exemple, est un site dont la première section est construite en full-height (plein écran) : les informations sont les mêmes quelle que soit la taille de l'écran (le contenu est seulement redimensionné).

Vues de cette première partie du site Immopolis sur 2 écrans de résolution différentes
Côté bonnes pratiques, pensez à placer les informations incontournables et principaux Call-To-Action dans le haut de votre page. Mais allez à l'essentiel pour ne pas rendre votre site illisible.
Et selon la taille des écrans, il faudra donc prévoir d'adapter sa position et l'organisation des différents éléments du haut de page.
En effet, un site doit aujourd'hui absolument être construit en responsive design.
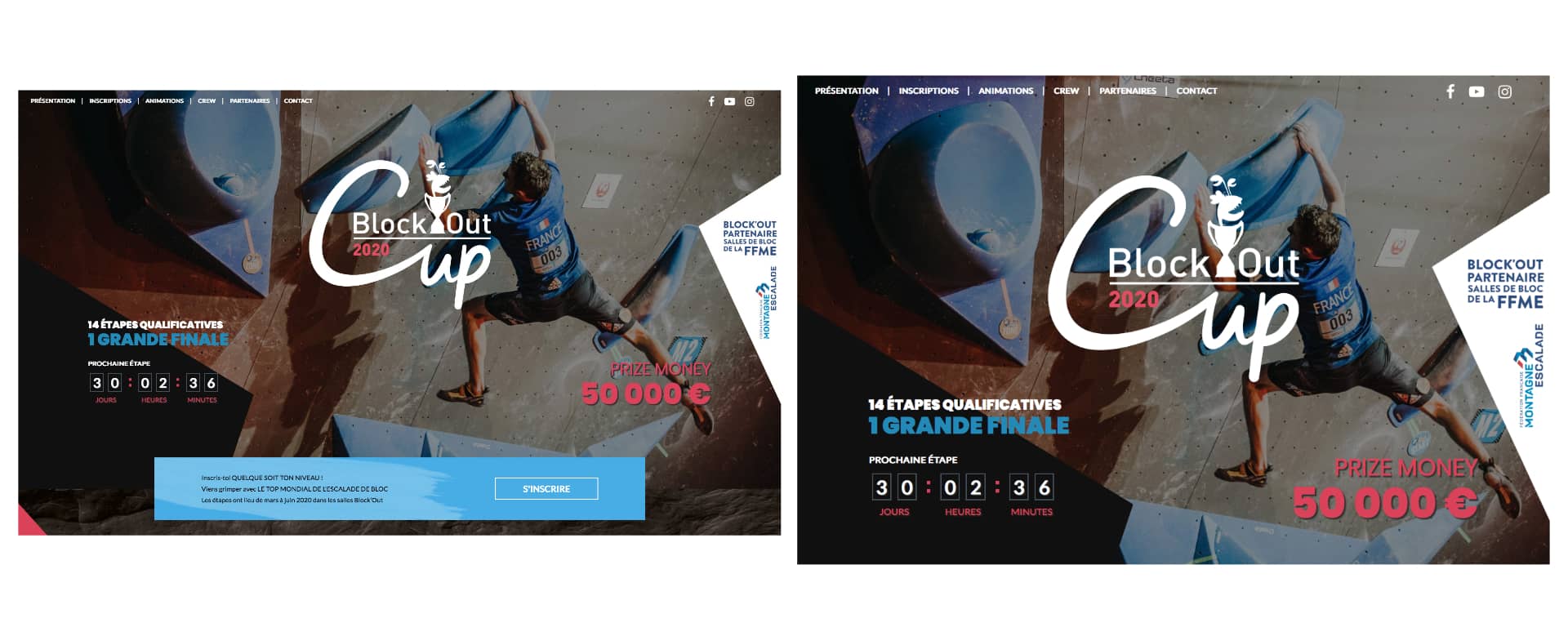
Pour exemple, le site de la Block'Out Cup qui lui n'est pas construit sur le principe du full-height, le nombre d'informations diffère en fonction de la résolution de l'écran. Les informations les plus importantes sont néanmoins toujours visibles (logo, informations, compteurs, prize money, partenariat).
Votre site internet mérite une refonte ? Contactez notre agence de création de site internet.