Au premier trimestre 2019, Facebook enregistrait 2,38 milliards d’utilisateurs actifs mensuels. Malgré une portée des publications à la baisse, le réseau social reste très puissant et il y a fort à parier que les utilisateurs de votre site internet possèdent un compte, qu’ils en aient une utilisation personnelle ou professionnelle.
Il y a plusieurs raisons qui peuvent pour amener à considérer l’ajout du login Facebook sur votre site WordPress. En tête de liste : l’amélioration de l’expérience client. Il est en effet contraignant de créer sans cesse de nouveaux identifiants et mots de passe pour se connecter à un nouveau site. Le login Facebook simplifie donc ce processus.
Aussi, il peut être pertinent pour votre site internet WordPress de proposer le Facebook login. Pour cela, il existe des plugins WordPress très simples.
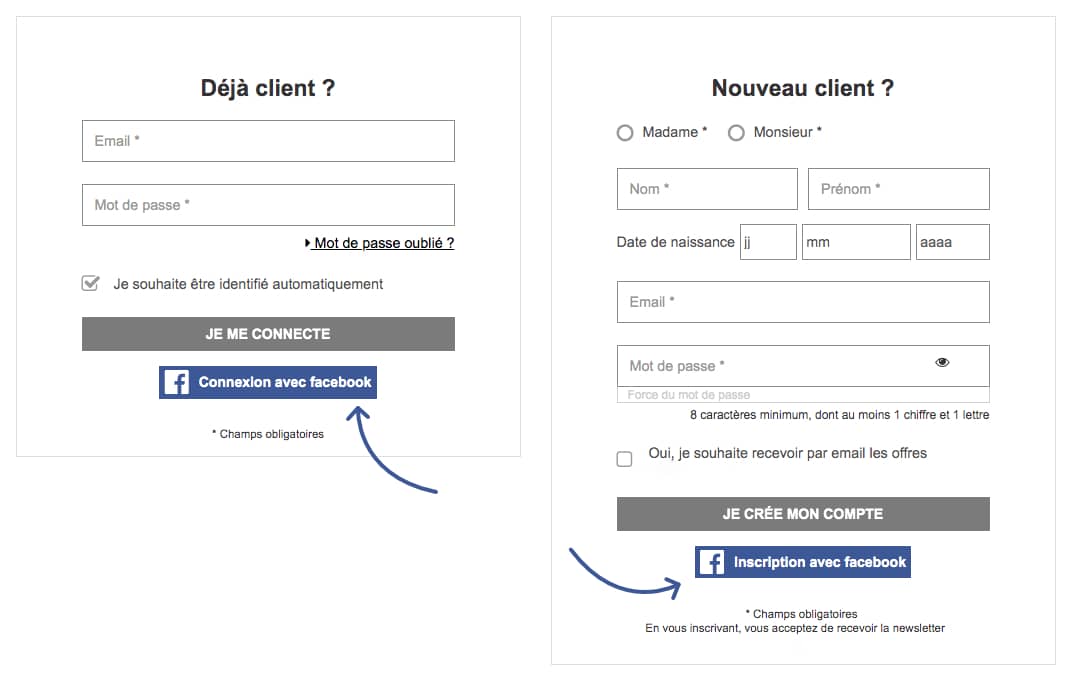
Le Facebook login, c’est quoi ?
Si vous configurez Facebook login, vous permettez aux utilisateurs de se connecter à votre site WordPress grâce à leurs identifiants Facebook.
Le SDK Facebook pour JavaScript fournit diverses fonctionnalités dont celle qui nous intéresse.
Le SDK Facebook pour JavaScript ne comporte aucun fichier autonome devant être téléchargé ou installé. Vous devez simplement inclure un extrait de code JavaScript habituel dans votre protocole HTML qui chargera le SDK sur vos pages de manière asynchrone. Le chargement asynchrone ne bloque pas le chargement d’autres éléments de votre page.
Les avantages du Facebook login
Les avantages sont multiples, que ce soit pour vos utilisateurs ou vous-même.
- Comme mentionné en introduction, vous allez éviter à vos utilisateurs de créer un énième compte sur votre site avec un nouvel identifiant et un nouveau mot de passe. Gain de temps et d’énergie au milieu de la foule de sites qui demandent une connexion.
- Vous allez pouvoir obtenir de multiples informations intéressantes à propos de vos utilisateurs (évidemment, il n’est pas question de glaner plus d’informations qu’il n’en faut - surtout à l’ère du RGPD) :
• Nom complet (une information utile pour personnaliser vos e-mailing par exemple)
• Adresse e-mail correcte : il arrive que celle-ci soit saisie avec une coquille lors d’une inscription classique
• D’autres informations personnelles telles que le genre, l’âge, la localisation, la langue - autant d’informations qui peuvent vous aider à définir au mieux vos campagnes marketing
• Vous aurez accès aux « likes » de vos utilisateurs et pourrez ainsi créer une offre plus personnalisée sur votre site basée sur ces préférences
• En ayant accès à la liste d’amis de vos utilisateurs, vous pouvez améliorer leur expérience d’achat en faisant des recommandations basées sur les achats de leurs amis
Vous pouvez avoir accès à d’autres informations depuis les profils publics de vos utilisateurs, mais les informations précédentes vous en disent déjà bien assez sur vos consommateurs.
Comment intégrer le login Facebook sur WordPress ?
1/ Créer un compte développeur
Si vous n’avez jamais créé une application Facebook auparavant, il vous faudra configurer un compte développeur Facebook, via la lien suivant « Facebook for Developpers »
2/ Créez une nouvelle application
Depuis le sous-domaine Facebook for Developpers, vous pouvez créer une nouvelle application. Vous n’avez qu’à cliquer.
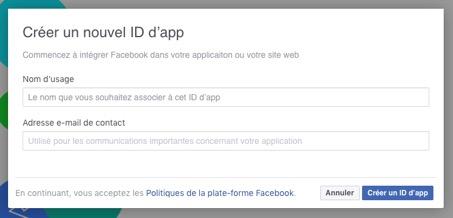
3/ Créez un nouvel identifiant d’application
Afin de distinguer cette nouvelle application des précédentes que vous auriez déjà créées, vous devez créer un nouvel identifiant. N’utilisez pas le mot « Facebook » ou quelque chose contenant la syllabe « face ». Assurez-vous d’utiliser la même adresse e-mail que pour vous connecter à votre compte Facebook.
Cliquez ensuite sur « Créer un ID D’app ».
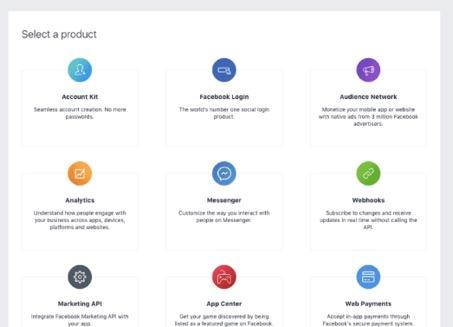
4/ Créez un produit
Sélectionnez le nouveau produit à ajouter à votre liste d’applications.
Ici, le Facebook login. Cliquez sur « Set Up ».
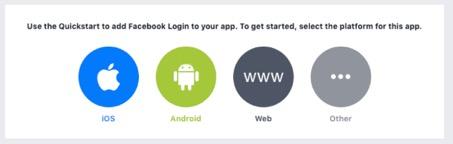
5/ Sélectionnez votre technologie
Diverses options vous seront alors proposées :
• IOS
• Android
• Web
• Autre
S’agissant de votre site, vous sélectionnerez Web. Pour une application mobile, il faudra répéter cette opération et sélectionner l’option correspondante.
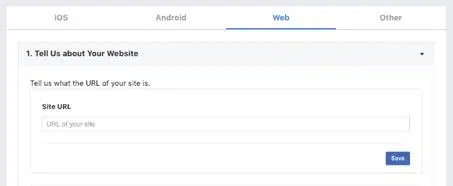
6/ Entrez votre site internet
Continuez de vous laisser guider et entrez l’URL de votre site internet.
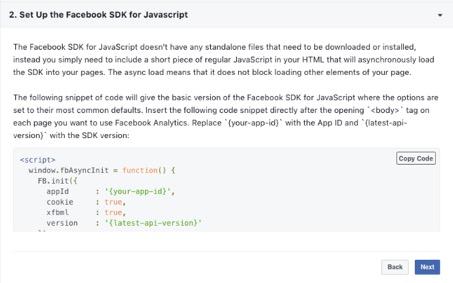
7/ Copiez le SDK
Copiez le Facebook SDK (Software Development Kit) pour JavaScript.
Il s’agit de l’API Facebook qui rend le lien possible entre votre site et Facebook.
A noter : à vous de définir les informations Facebook que vous souhaitez collecter. Si vous êtes un peu « gourmands », ayez en tête qu’il vous faudra justifier votre demande auprès de Facebook via une demande d’examen de la plateforme.
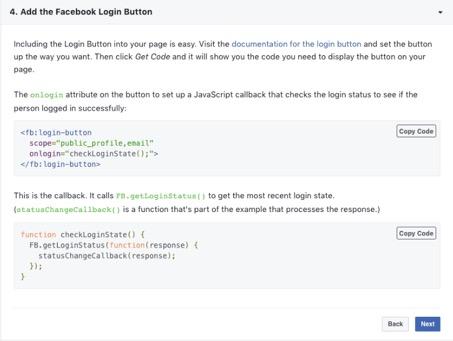
8/ Configurez le bouton de connexion
Avant de copier le code pour la mise en place du bouton de connexion via Facebook, n’oubliez pas de configurer son apparence. Vous pouvez trouver plus de détails sur la page facebook for developpers dédiée.
Voici ensuite un aperçu du code qu’il faudra intégrer à votre site :
Avec la nouvelle application maintenant créée, vous pouvez retrouver les informations relatives à votre compte (comme l’identifiant de votre app, code secret ou encore la partie analytics).
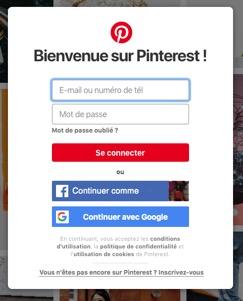
9/ Intégrez le login Facebook dans WordPress
Passons à l’étape finale : voir enfin apparaître le fameux bouton sur votre site. Le plus simple pour finaliser l’ajout du login Facebook est d’utiliser un plugin WordPress (bien que ce ne soit pas la seule option) comme Facebook Login ou Super Socializer par exemple.
Vous pouvez également choisir de mettre à jour votre code HTML.
En utilisant le code Facebook SDK pour Javascript enregistré, vous pouvez facilement ajouter la connexion Facebook dans votre site WordPress en mettant à jour votre code HTML. Pour cela, le guide de démarrage Facebook peut vous aider.
Ou bien vous pouvez encore utiliser PHP. Cela nécessitera un peu plus de travail ; il vous faudra installer le code Facebook SDK pour PHP. Facebook for developpers fournit également un support pour vous expliquer la marche à suivre.
En conclusion, il existe de nombreuses façons d’améliorer l’expérience utilisateurs sur votre site. L’ajout du bouton de connexion Facebook en fait partie !
Chez Youdemus, nous sommes experts de la technologie WordPress : n'hésitez pas à nous solliciter en cas de besoin.