4ème partie du dossier "Les grandes étapes de création d'un site internet"
Cette étape se concentre sur la phase de recettage, un travail dont les enjeux ne sont pas à négliger ! Notre agence de création de sites web vous éclaire.

La phase de recettage, une phase clé pour un projet de création d'un site internet
La recette est une sorte de projet dans le projet étant donnée son importance dans le processus de création du site internet.
Il convient de bien prévoir le temps nécessaire pour la réalisation de cette étape du projet. En effet, il s’agit d’une phase critique dont on ne parle pas assez. Elle peut si elle est sous-estimée retarder la livraison du projet.
En quoi consiste cette étape ? En résumé, elle sert à tester le site, détecter les bugs et les résoudre. Tout cela afin que le site soit prêt pour la mise en ligne et ensuite passer à la dernière étape du projet.
Le recettage doit reposer sur un processus clairement défini et documenté afin d'être la plus efficace possible et porte ses fruits.
Le déroulement de la phase de recettage
Préparation et planification
Il s'agit de déterminer le temps nécessaire à la réalisation de l'ensemble des tests. Il faut que ce temps soit pris en compte dès le planning initial du projet.
Création d’un cahier de recette
Cela regroupe un ensemble de tests à effectuer avant la mise en production du site internet. Dans l’idéal, le cahier de recette est alimenté au fur et à mesure de la réalisation de spécificités fonctionnelles.
Exécution des tests
Une fois le cahier de recette établi, les tests peuvent être faits. Ils peuvent être manuels ou automatisés. En cas d’anomalies, des corrections sont effectuées.
Test du client
Cette phase complète la précédente puisque le client teste également le site internet avant que celui-ci ne soit mis en ligne. De nouveaux bugs peuvent être détectés, il n’est pas toujours évident de tous les relever en interne.
Afin d’optimiser la phase de test, la communication avec le client et l'organisation sont très importants. Les erreurs sont ainsi relevées, réparées et re-testées au plus vite.
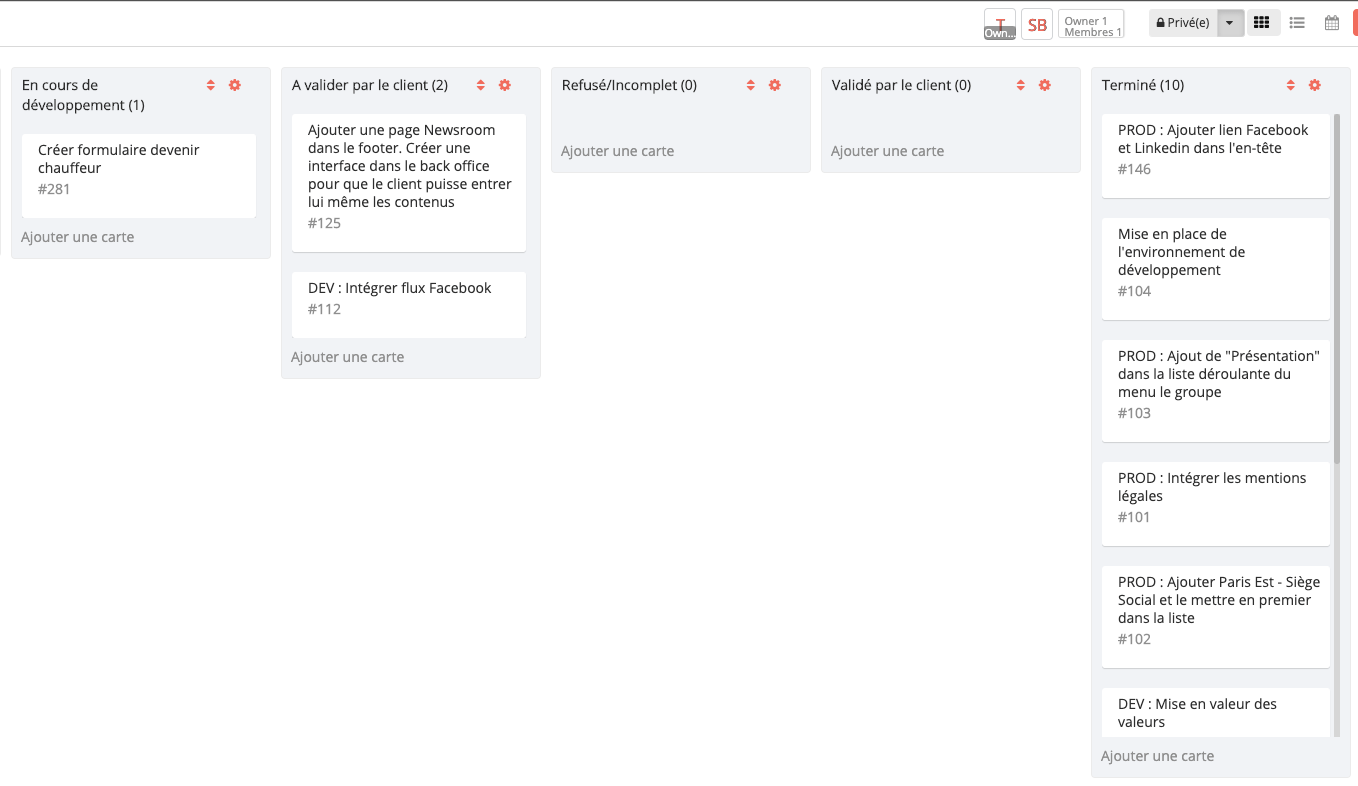
Il peut être intéressant de se munir d’un outil de gestion tel que SmartHelp ou Trello pour optimiser cette étape.

Si, côté client, il y a plusieurs personnes qui s’occupe de la recette, une synchronisation/coordination en interne sera nécessaire afin d’éviter les doublons. In fine, l’objectif est de gagner du temps pour mettre le site en ligne rapidement.
Comment décrire un bug ? Conseils pour gérer au mieux la phase de recettage de votre projet
Afin de traiter au mieux les problèmes rencontrés par votre client, il est possible de lui indiquer de quelle manière mieux les décrire :
- Réalisation d’une capture écran
- URL exacte de la page qui contient le bug
- Navigateur et système d’exploitation utilisés
- Présence d’un code d’erreur
- Quelle information aurait du s’afficher, ou bien quelle animation aurait du apparaître ?
- Manipulation particulière effectuée lors de l’apparition du bug
- Comment reproduire le bug ? Si possible.
- Avez-vous essayé de réparer le bug ?
- Quel est le niveau d’importance du bug et de sa résolution ?
Ce dernier point est important et on peut aider à déterminer l’importance d’un bug en fonction de sa criticité :
- Est-ce que cette anomalie est un bug graphique est très ou peu visible ?
- Est-ce que cette anomalie empêche la navigation ou l’utilisation du site ?
Déterminer la criticité d’un bug/d’une anomalie permet d’améliorer l’expérience client pendant la phase de recette.
En bref, 5 astuces pour une gestion optimale de la phase de recettage
- Prévoir et planifier la phase de recettage
- Impliquer une équipe d’utilisateurs qui vont recetter le projet. Ni trop de monde, ni trop peu, afin d'éviter de laisser passer des bugs ou bien de les recevoir en doublon.
- Réaliser les tests sur plusieurs supports (PC, tablette, téléphone mobile), sur plusieurs navigateurs (Chrome, Firefox, Safari, Edge), et sur plusieurs versions.
- Gérer son temps et s’organiser
- Traiter une évolution non prévue dans le projet. Dans ce cas, il ne s’agit pas d’une correction mais d’un ajout de fonctionnalité non prévue au brief initial. Cela constitue une modification de cahier des charges, et donc une évolution à prévoir dans un second temps, lorsque le site sera déjà en ligne.
Afin de terminer le projet de création de site Internet, il faudra enfin passer à la mise en production.
N'hésitez pas à faire appel à notre équipe pour vos projets de création de sites internet ou de refonte.
Les étapes de notre dossier :
