2ème partie du dossier "Les grandes étapes de création d'un site internet"
Nous abordons maintenant la 2ème étape de notre dossier. Dans le précédent article, nous abordions l'étape de cadrage, essentielle pour lancer tout projet. Une fois les besoins précisément définis, il est temps de rentrer dans le vif du sujet, avec la phase de zoning, wireframing et maquettage, étape qui va permettre de vraiment lancer la création du site internet.
Voyons cette étape un peu plus en détails.

Créer son site internet : commencer par la phase de zoning
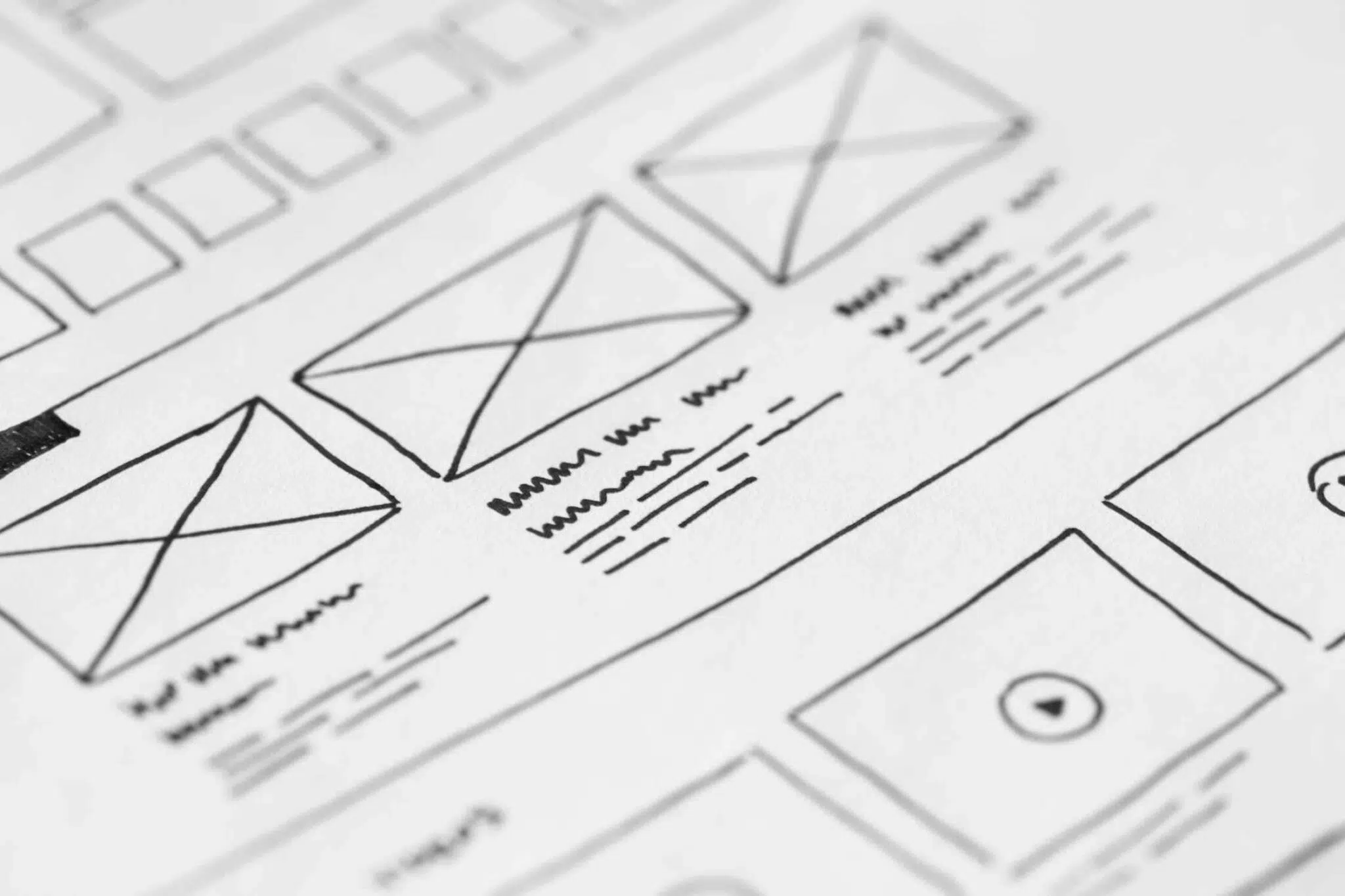
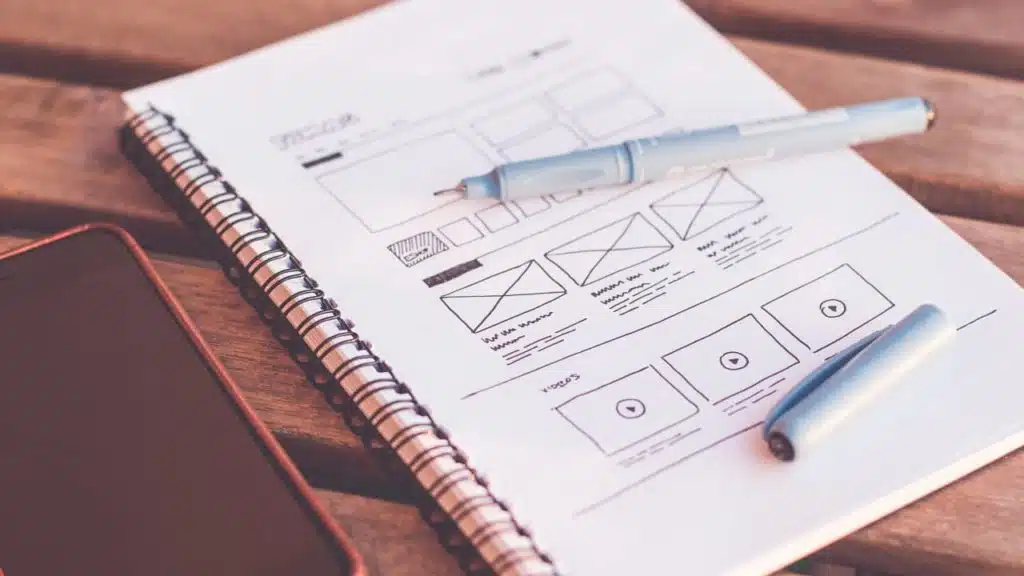
Une fois les fonctionnalités de votre site définies et l'arborescence établie, la première étape est simple et consiste à dessiner l'ébauche de votre site sur une feuille de papier. Il est également possible de créer cette ébauche sur des logiciels en ligne tels que Balsamiq ou Mockflow, ou sur des logiciels bureautiques Mac et PC aux fonctions poussées tels que Sketch, Illustrator ou Affinity Designer.
Le principe de la phase de zoning, comme son nom l'indique, est de diviser le site en plusieurs zones. Ce travail permet au client de voir un premier niveau d'agencement de son site internet. On schématise le futur site en dessinant des blocs représentant les contenus et fonctionnalités.
En général, l’arborescence du site a déjà été pensée. Mais il peut arriver qu'elle soit créée ou ajustée en parallèle du zoning.
Dans le cas d’une refonte, le zoning permet de faire le tri dans les informations, enlever le superflu, ajuster la disposition des contenus.
La phase de zoning doit être validée avec le client avant de passer à l’étape du wireframe. A noter que cet étape peut faire apparaître de nouveaux éléments non prévus dans le cahier des charges.
La phase de wireframing lors de la création de son site
Ensuite, une fois le zoning réalisé, on pourra travailler sur le wireframing, étape dont le but est de rajouter un niveau de détails supplémentaire à la modélisation précédente.
En reprenant le zoning, il faut alors décrire le contenu de chacune des zones définies. Si le contenu existe, il est également possible de l’ajouter directement dans le wireframe : textes, images, vidéos.
Il est également possible d’aller plus loin en réalisant un prototype consistant à lier les pages du wireframe entre elles. Le client peut ainsi mieux se projeter dans la réalisation de son site internet et appréhender la navigation entre chacune des pages.
Il ne s'agit pas encore, à cette étape du projet, de définir les couleurs et tailles des différents éléments. L’objectif est d'organiser les éléments, sans intervention de l’aspect visuel. Le graphisme est une couche qui arrivera après.
Encore une fois, il est nécessaire d’échanger avec le client et que celui-ci valide le wireframe avant de passer au maquettage. Lorsque les wireframes sont validés, ils servent de base de travail au graphiste, qui doit donc respecter l’agencement défini.
Brief créatif : une part du cahier des charges de votre projet de site internet
Cette partie est destinée au graphiste. Lors de la rédaction du cahier des charges, vous devez prévoir une partie concernant la direction artistique de votre projet.
Les éléments suivants y sont décrits : couleurs, polices, logo, photos et tout élément graphique composant votre site internet. Ces éléments permettront au graphiste de développer, grâce au travail réalisé lors du Wireframing, les maquettes du site internet.
Lors d’un projet de création de site internet ou de refonte, le graphiste a deux possibilités : utiliser la charte graphique de l’entreprise (couleurs, polices, logo, photos comme mentionnés), utiliser une partie de la charte (juste le logo par exemple) ou avoir à créer ou refondre la charte graphique.
La phase de maquettage
Lors de la phase de maquettage, on entre dans le vif du sujet. On donne vie aux pages du site telles qu’elles apparaîtront une fois en ligne. Le design est intégré au projet.
Selon ce qui est convenu avec le prestataire, il est possible de faire des allers-retours pour ajuster les propositions. Mais à ce stade on ne redéfinit pas complètement le projet, ce travail de définition ayant été réalisé lors des étapes précédentes.
La phase de protypage dans la création de son site web
La phase de prototypage s’appuie sur le travail réalisé à l’étape du maquettage graphique. Elle permet d’ajouter un dimension interactive et de présenter au client un résultat simulant l'aspect quasi-final du futur site web.
Textes, images, charte graphique seront présents et cliquables, laissant le client se projeter de manière très réaliste.
Une fois cette étape validée, les développements peuvent commencer.
Une fois ces étapes réalisées et validées, le projet peut continuer. Il est alors temps de passer aux phases d'intégration et de développement du site internet.
Les étapes de notre dossier :
- La phase de cadrage
- Le zoning, le wireframe et le maquettage
- Le développement
- Le recettage
- La mise en production du site Internet